I have been pondering over a project recently which required some understanding and perspective about gestural interfaces on touch screens. It led me to reading a few articles and forming some of my own thoughts, which I wish to share.
I find gestural interfaces (Ges.I) fascinating and also quite disconcerting. What I find fascinating is the way enables us to remove buttons/bars, which is any UI designers dream. A focus on minimalism, a focus on beautifully presenting content and playfully responsive interfaces is what follows on a well designed Ges.I.
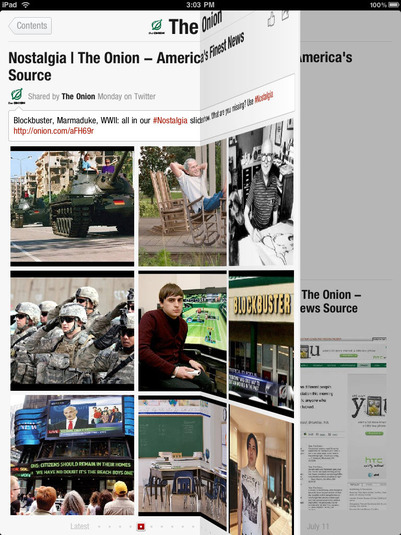
Flipboard for example

Whats disconcerting to me , is that though ges.I are supposed to be ‘natural’ interfaces theres a certain sense of randomness in action-reactions on screen across apps and platforms and lack of intuitiveness involved in discovery.
This has been reported and studied in this article ‘Gestural Interfaces: A Step Backwards In Usability‘ by the Norman Neilsen group. They very well define what I find uneasy about Ges.I by speaking about how the lack of guidelines in actions and their reactions across platforms has led to clashes with fundamental Interaction design principles (regardless of technology) like:
- Visibility (also called perceived affordances or signifiers)
- Feedback
- Consistency (also known as standards)
- Non-destructive operations (hence the importance of undo)
- Discoverability: All operations can be discovered by systematic exploration of menus
- Scalability. The operation should work on all screen sizes, small and large.
- Reliability. Operations should work. Period. And events should not happen randomly.
Though I am not for Dogma in design, these are some very basic principles. They also mention the fact that, there are great potentials in using ges.I considering the emotional aspects of play and response in software , where using devices becomes a lot more fun (which is quite true in my opinion).
I have also been playing with quite a few apps on the iOS platforms using Ges.I off late and a couple of them which are interesting and I wanted to share are:
(thanks to
Marco for pointing them out to me )
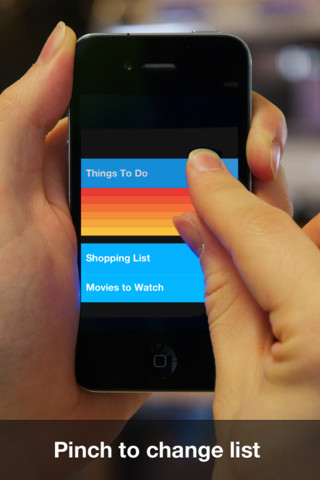
Clear which is a To-do list for the iphone
I chose these as they are designed for extremely simple functions where scalability/reliability issues are minimal and are in the pursuit of a predominantly gestural model of interaction. I have also tried not to compare them much, because of their different uses.
Clear
When I first saw the video and finally got the app, I was excited. It is an attractive , minimal to-do list and totally hooked the Visceral part of my brain.
Its visual language with a heatmap displaying hierarchy and clear placemarks for tasks makes sense, and the content is thus the focus.
The program starts with a clear set of instructions on how to use the app and it is quite precise (it has to be considering that there are no ‘signifiers’ to an operation, and would leave me puzzled) though open to a certain amount of playful discovery as some of the interface is metaphorical.
For instance, the gesture to pull to create an item , or pinch 2 items apart to make a new one, is intuitive. This interaction is seamless, reactive and satisfying. The only problem with the pull gesture is that it activates the top menu bar in the ios interface , which is disconcerting (the clash with app and platform). You would also expect that the opposite should be true too. That is the pull up gesture , which actually functions as ‘clearing’ a task.
Another interesting gesture is the ‘swipe to complete’ one, where the gesture in itself is quite natural.
An opposite swipe induces the now ubiquitous delete function. There is a problem here with retrieval of accidently deleted data (lack of undo). But its nice that there is a feedback system which exists during a swipe where an image of a tick or a cross appears during the course of an action. This gives the neccesary predictive indication about the operation you are about to perform.
But then starts the complexities which exist even with a simple app, with a gestural interface. Shown below are the 3 layers of information which are supposed to exist.
Now once you are at a bottom layer, you get to the upper layer with a pinch-in gesture and then another pinch to the topmost layer. The pinch is quite playful again with a ping of satisfaction sounding at every pinch. But then the reverse is not true as it is then used for opening up new items in between existing ones. You need to slide up a page to get to the bottom level (consistency)and look at the different sub-categories, which are otherwise hidden (but this is a bane with multimodal interfaces on handheld devices)
Despite its certain shortcomings vis-a-vis gestures and what do they mean, I feel that focus on content and its form makes this fun and interesting to use. Looking at the service perspective , I think the clear 6 page startup instruction set / and the video stood out in getting the gestural message across to people and is very necessary and CRUCIAL to explain the interface.
I was also curious as to what the creator was thinking about when he made this app and stumbled upon this article in
fastcodesign.“Inchauste believes that, in time, users will come to just expect the conventions of Clear-like interfaces, too. What looks like an affordance-less cipher now, Inchauste says, will simply be so obvious to future users as to be automatic. I’m inclined to agree with him, to a point.”
… me too but to a point.
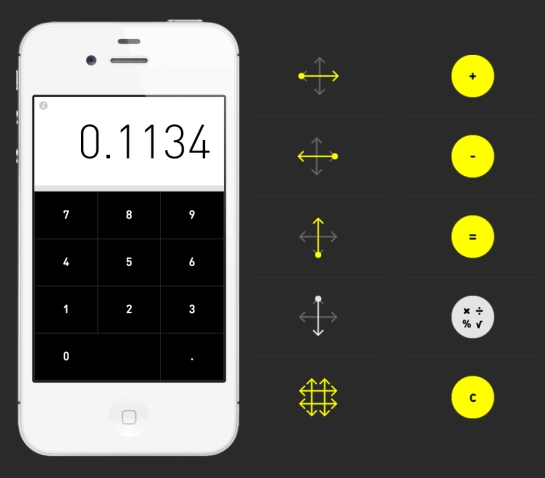
Rechner
I have always loved calculators (I was a mechanical engineer with 3 of them) and have enjoyed playing with them. So I was really curious to see Rechner in operation and bought one as soon as it was released. Being a gestural interface just added to the curiosity as it is quite radical in its approach.
On starting up , you get a much needed page displaying the basic operation set and the gesture sets which could be used. This was interesting as other than the first three as shown below (addition , subtraction and equals to), the other two gestures and the operation they represented did not make sense to me till I tried it out.
In fact I had to watch the video to make sense of the ‘clear’ operation (It might reflect on how I interpret symbology , but it was an issue for me), which needs a two finger swipe on the screen. hmm…. a two fingered swipe on a calculator. I honestly could not help being hyper critical about this app after that.
On using the interface I came to understand the thin line that exists between looking for visual simplicity by removing elements for gestures and usability/intuitiveness.
A regular calculator already contains a number of symbols denoting arithmetic operations. Now when gestures are used in place of symbology it becomes quite complex as it means a certain amount of learning is required. Its not natural for a swiperight to mean addition and let alone a swipeup for subtraction. This is also a departure from the metaphorical approach in the Clear app we saw earlier, which then required much shorter learning time.
Also consider the operations required to perform a task:
A typical math problem: If Jane has to buy 4 apples and 6 oranges each for 7 of her classmates, how many fruits does she have to buy?
So lets tap away , first on a regular calculator with buttons and then on Rechner, considering the fact that you know basic arithmetic and what the symbols mean.
On a regular calculator, we use 6 rapid taps on different buttons. On a gestural interface we need to include swiperight , swipedown to search for multiply and then tap, swipeup to perform the operation.
The above is to just show the complexity brought in due to multiple gestures , in a single set of sequential operations.
A simple tap replaced by 3 different movements , which then need to be learned, is an issue.
Arithmetic might be simple , but gestures , especially when a number of them in sequence are considered, are complex and need to be treated with care. This is something I learned from this interface.
Rechner for me is a critical app, which actually makes you think about gestures. Its conception needs to be lauded for raising some important questions.
I do believe that gestures on screens lead to interesting possibilities for interfaces, playful with an emotional quotient, but then they need to be treated well and with care to suit functionality too.
I cannot help but to think about and put up a pic of the Braun calculator designed by its chief designer Dieter Rams and Dietrich Lubs in 1976, with its color coded buttons , especially the one which is yellow so that the most used operation on the calculator stands out. Should we lose this in the search for super simple interfaces? … I don’t think so.
12.963088
77.539179